Olá começo hoje por iniciar um tutorial de como criar um jogo do estilo quem quer ser milionario para android.
Requisitos para criar o Jogo:
1- Android SDK www.android.com
2- instalar o ADT pluguin for Eclipse(android development tools)
3 - Eclipse IDE(Integrated Development Enviroment)
4-Instalar os pacotes do SDK
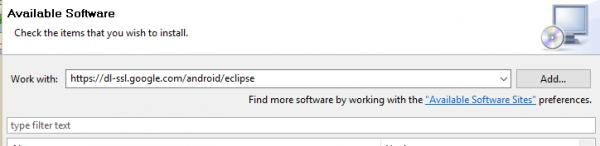
Depois de ter seguido esses passos vocé vai abrir o pasta do eclipse e correr o Executal eclipse.exe, nesse momento ele estara preparado para programar em java porq ainda nao esta configurado o ADT, então voce clica em HELP e depois em Install new software

Até aí ja temos um ambiente pornto para ttrabalhar com o Eclipse com o pluguin instalado para programar para androi. Mas se quiser tambem pode trabalhar com o Android Studio
Criação do jogo parte 1
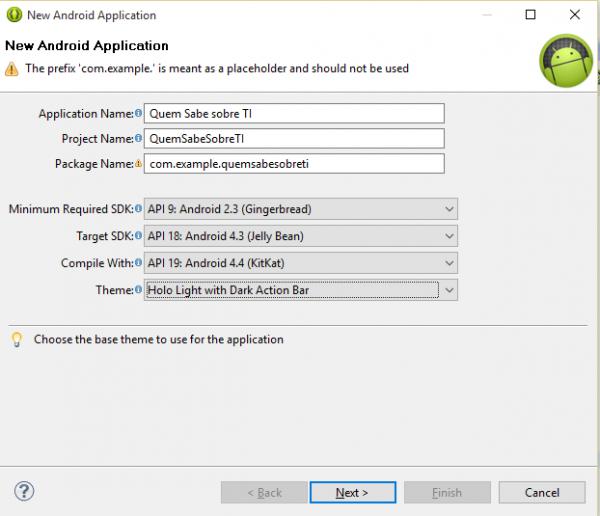
Primeiro criamos um novo projecto do tipo android Application Project e vamos dar o nome da nossa Aplicação.

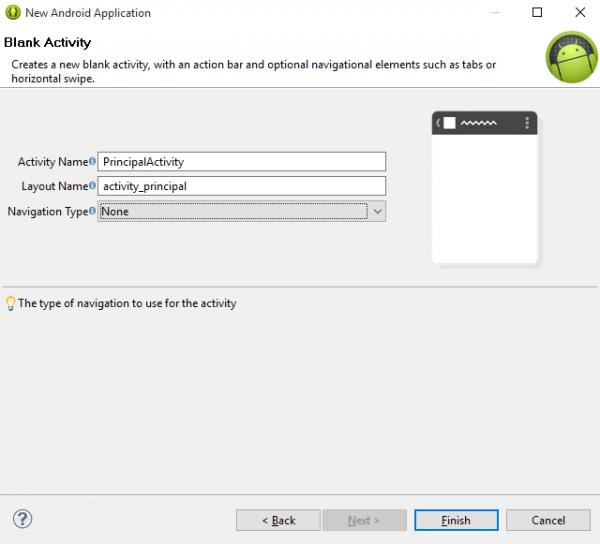
Depos vamos clicar em Next e Next.... e depois vamos dar o nome da nossa Activity(para quem ja programou com o Visual Studion ou outro IDE, as activity´s vem sendo os nossos formularios), neste caso esta vai ser a activity principal, mas isso nos podemos mudar mesmo depois de nos criarmos o projecto.

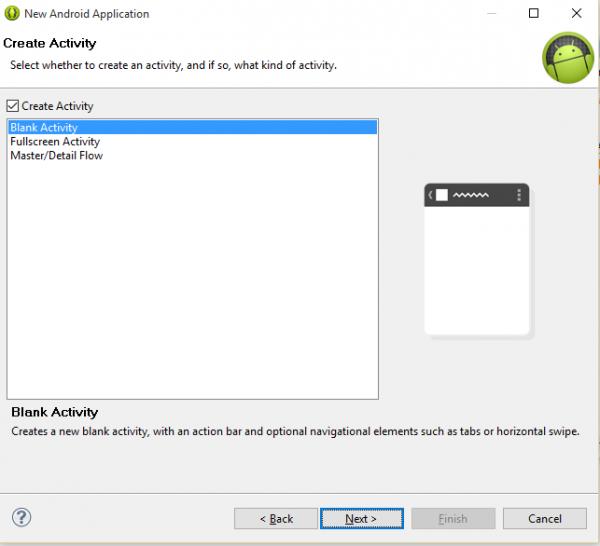
Como vemos aqui nos vamos scriar uma actividade(activity) em branco, e agora sim vamos dar o nome no passo seguinte.

E clicamos em finish.
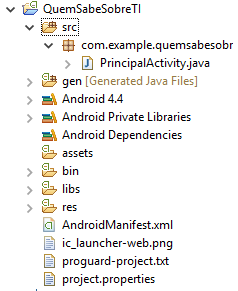
Agora vamos entender um pouco das pastas que foram criadas:

Temos a raiz pricipal onde estao todas as pastas,.
Src: é onde ficam todos os nossos codigos que vamos escrever em Java.
Gen: tudo o que fica nessa pasta é gerado automaticamente, ai não precisamos mexer
Res: nessa pasta contem muitas outras pastas, as pastas Drawable, sao onde ficam guardadas as imagens do nossos projectos, e vemos que tem como hdpi, mdpi, elas variam de acordo a imagem que vais colocar dentro da pasta, porq quando vc vai rolar o teu aplicativo num telefone por exemplo com um ecrã pequeno ele deve escolher o tamaño da imagem a abrir nesse dispositivo, se vc vai abrir num Tablet, então automaticamente ele sabe que deve carregara a imagem que esta na numa pasta onde estao as imagens maiores.
O android foi desenhado para executar imagens DPI(pontos por polegadas) e não pixel. (ver mais em google ou wikipedia).
AndroidManifest.xml: ai ficam guardadas todas as configurações do teu applicativo, assim como qual actividade(activity) vai iniciar primeiro, configurações de internet, etc..
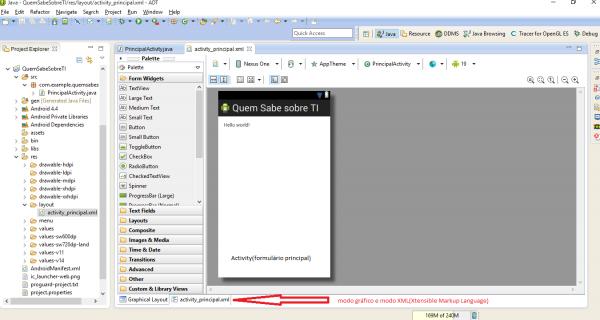
Dentro da pasta res existe a pasta Layout onde ficam guardados todos os nossos formularios, ou activities, aí será onde vamos colocar os botões da nossa APP desenhar tudo o que tiver que desenha, e ela estara vinculada com um ficheiro java(toda activity tem um ficheiro java) na pasta src, e podemos visualizar a nossa activity em forma grafica ou em forma de código XML e podemos desenhar a os controles a partir de código XML ou sismplessmente arrastando os controle no modo gráfico

Esta activity está vinculada com o codigo java (PrincipalActivity.Java) é la onde vamos programar tudo o que estará ligado com esta activity.
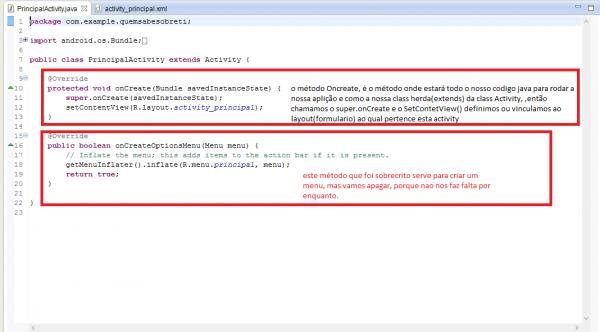
Agora vamos ver o codigo da PrincipalActivity.Java
o método Oncreate, é o método onde estará todo o nosso codigo java para rodar o nosso formulário e como a nossa class herda(extends) da class Activity, ,então chamamos o super.onCreate e o SetContetView() e definimos ou vinculamos ao layout(formulario) ao qual pertence esta activity.

Override significa que está a sobrecrever o metodo da class na qual ele herda(extendes activity)
E sem esquecer de apagar o método que nos cria um menuOptions.
Agradeço a todos que estão a acompanhar este tutorial e nao esquece de partilhar com os seuss amigos do facebook.
Esta aula estarei explicando la no youtube no canal UNIDOS PARA CRESCER www.youtube.com/user/mrAbredval meu canal do youtube
www.facebook.comabderval página oficial do facebook
www.github.comabderval repositorio de codigos
Qualquer dúvida, pode deixar la no livro de visitas ou
Ficamos por aqui e nos vemos na parte 2 do tutorial
João 3:16 Porque Deus amou o mundo de tal maneira que deu o seu filho unigénito para que todo aquele que nele cre, não pereça, mas tenha a vida eterna










