Parte 3...iremos criar a base de dados e apresentar as perguntas na tela
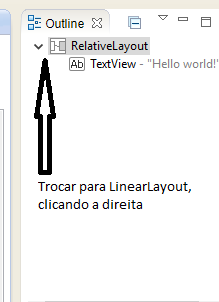
Olá estámos na segunda parte do nosso tutorial e vamos comecar criando a interface, se alguém teve dúvida no tutorial passado, envie sua dúvida la no www.facebook.comabderval. Ou no livro de visitas. Primeria coisa que nos vamos fazer é ir na pasta layout e vamos trabalhar no ficheiro xml PrincipalActivity.XML. 1-Alteramos o tipo de layout (de RelactiveLayout para LinearLayout e com orientation:vertical) clicando com o botão direito do mouse e em change Layout
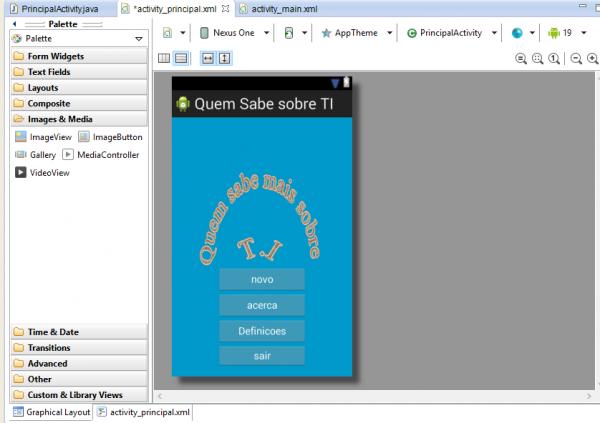
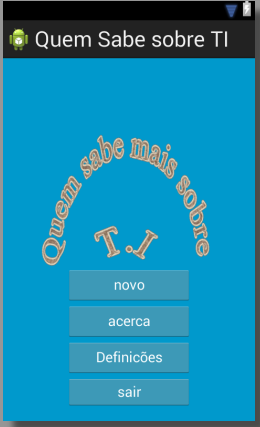
Vamos agora criar uma imagem para o logo do nosso jogo, eu criei uma no photodraw vcs podem criar qualquer, e guardar no formato PNG, e colocar os botos que estao na imagem, abaixo está o código do formulário:
xmlns:tools="https://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark"
android:gravity="bottom|center_horizontal|center"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".PrincipalActivity"
tools:ignore="NewApi,HardcodedText,UselessParent,ContentDescription" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/quemsabe" />
<TableLayout
android:id="@+id/TableLayout1"
android:layout_width="160dp"
android:layout_height="wrap_content"
android:gravity="bottom|center|fill"
android:orientation="vertical" >
<Button
android:id="@+id/BtnNovo"
android:layout_width="158dp"
android:layout_height="46dp"
android:text="@string/novo"
android:textColor="@android:color/white" />
<Button
android:id="@+id/BtnAcerca"
android:layout_width="158dp"
android:layout_height="46dp"
android:text="acerca"
android:textColor="@android:color/white" />
<Button
android:id="@+id/BtnDefinicoes"
android:layout_width="158dp"
android:layout_height="46dp"
android:text="Definicoes"
android:textColor="@android:color/white" />
<Button
android:id="@+id/BtnSair"
android:layout_width="160dp"
android:layout_height="41dp"
android:text="sair"
android:textColor="@android:color/white" />
E o resultado será o seguinte:

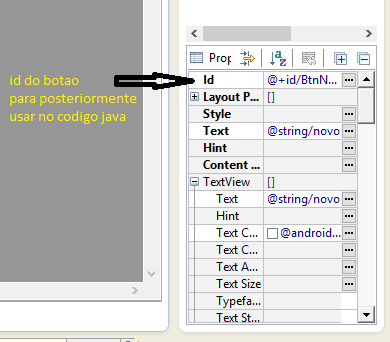
A janela abaixo, é a janela de proprieda, e o Id é o nome que vamos dar no botão para usarmos no código java

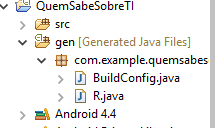
Outra coisa que eu tinha esquecido no tutorial passada, é explicar sobre a Class R.java, la é onde ficam todos os Id que nos criamos, ela é criada automaticamente, e quando nos necessitamos usar por exemplo um botão, ou qualquer outro objecto que esta na nossa activity, vamo s usar a class R.

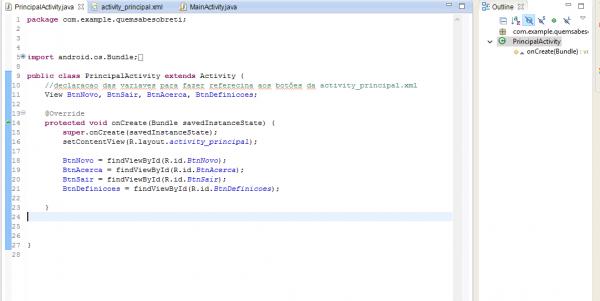
Agora vamos ver o código da class PrincipalActivity.java

Aí vimos que fizemos referencia a variavel que nós criamos aos ID dos objectos que foram inseridos na activity, e que por sua vez estão guardados na class R.JAVA
Um dos método que nós vamos usar muito, é o SetOnClickListner, que vai executar o código que estará dentro dele quando nós clicarmos nele.
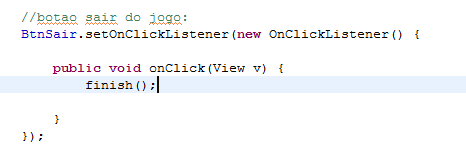
Agora vamos ver como sair ou fechar o nosso jogo, como o botão sair, a partir desse método.
Tudo será feito dentro do método principal OnCreate() QUE foi sobrescrito, ele é um metodo da class Activity que foi Extended.

Vemos o erro que nos da, para resolver, vamos importar la no principio da nossa class,
import android.view.View.OnClickListener;
ou simplesmente passamos o cursor por cima do objecto que est]a dentro do parentheses e clincar em: import OnClickListener(android.view.View.);
dentro deste método vamos colocar o código que nos permite sair:
finish();
e teremos o seguinte resultado:


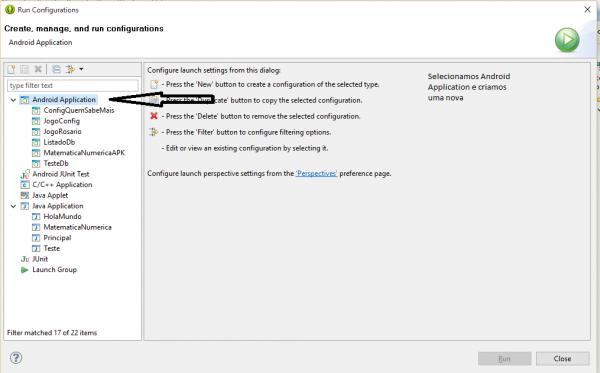
Agora vamos criar o nosso Emulador para rodar o nosso projecto:
1-MENU “Run”
2- Run Configurations...

Depois de clicarmos em New Configurations, vamos dar um novo nome, e depois em Browse, selecionamos o nosso projecto.
Na aba common vamos selecionar a CheckedBox “Run”
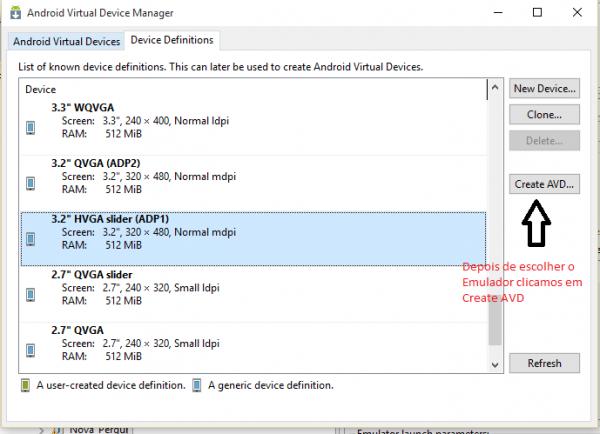
3-Target: vamos criar o nosso emulador:

Agora ja temos o nosso emulador criado, vamos cllicar em : Start
E depois clicamos em ok, ok ok, até termiar de sair de todas as janelas abertas.
Obs: é recomendado nunca fechar o emulador em quanto estiver a trabalhar, porque ele demora muito a carregar.
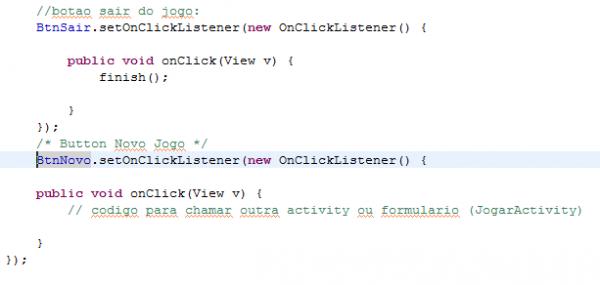
Agora vemos a criação do codigo do botão novo jogo, que irá chamar a outra activity que vamos dar o nome de Jogar
Até agora terminamos uma parte da nossa activity principal.
Nos vemos na parte 3 do tutorial criação do jogo com Rosário....
João 10:10
O ladrão não vem se não para roubar, matar e destruir; eu vim para que tenham vida e a tenham em abundância.